

BACKGROUND
Rocket CM (Construction Marketplace) is a construction job-scoping platform where the facilitator can post contract jobs and contractors can bid on the job postings.
THE CHALLENGE
They were currently in the stage of pitching to investors and needed to present a polished minimum viable product concept for both the job scoping app as well as the bid platform app.


MY ROLE
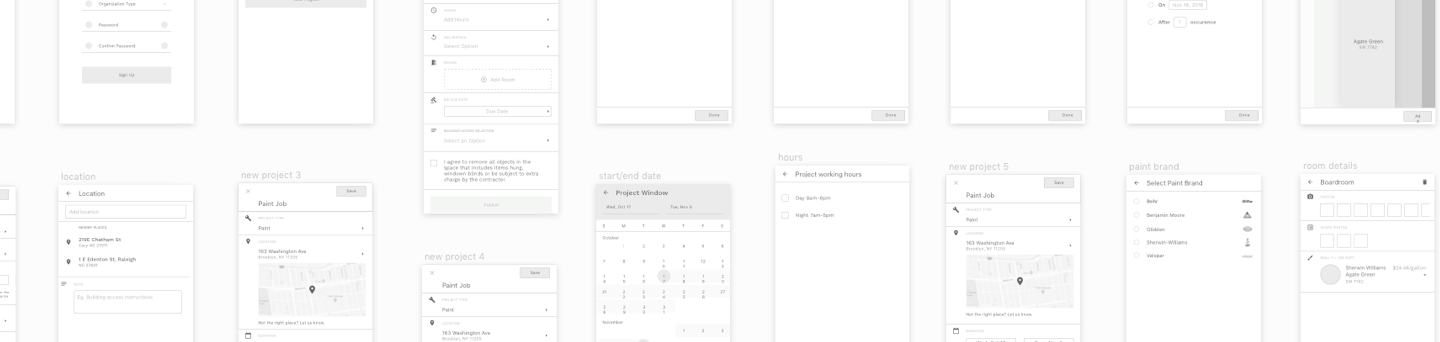
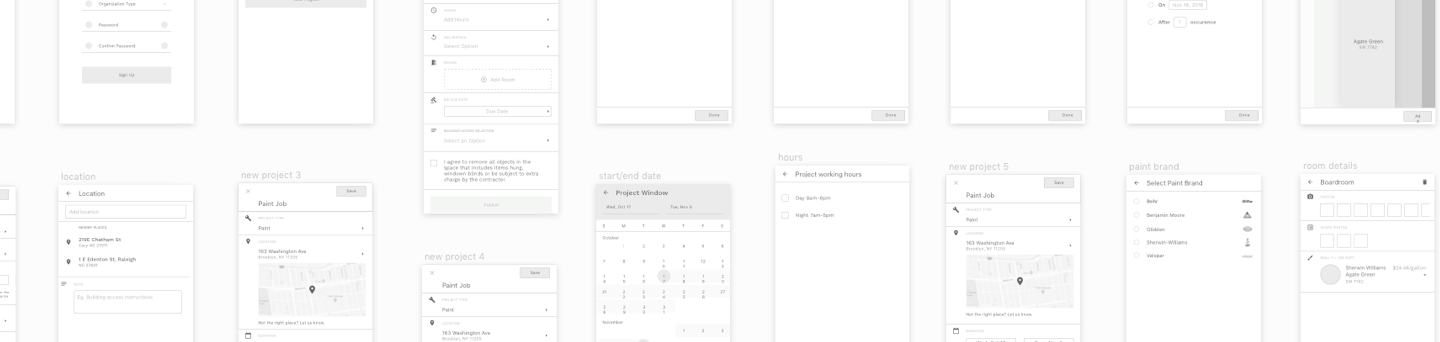
In partnership with Turtle, I translated low fidelity wireframes into a high fidelity prototype. I also established the visual style guide which included a UI style guide, custom icon set, and app logo.


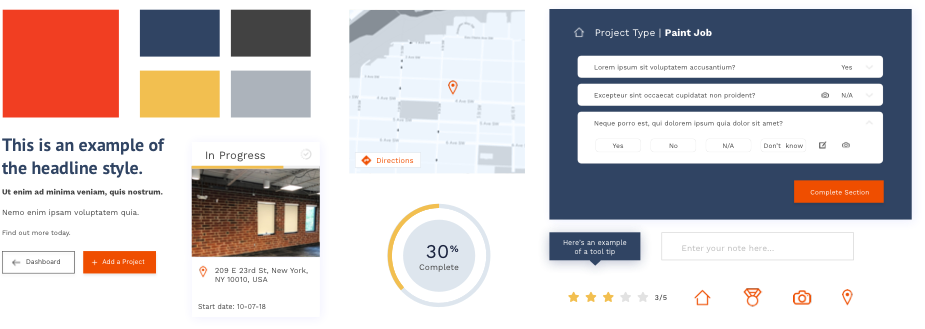
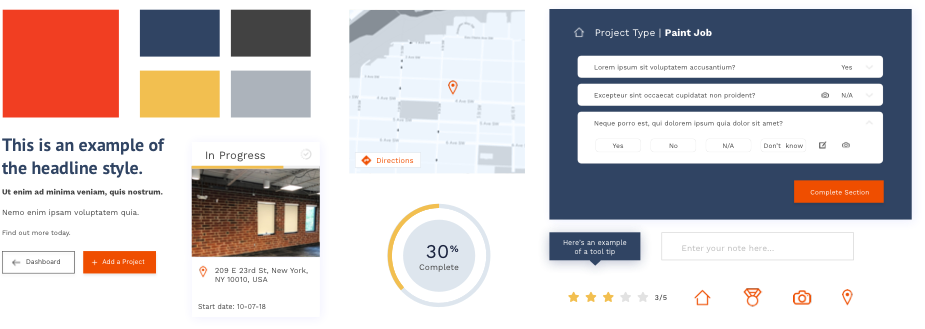
The finalized UI direction included strong bold colours for contrast and legible web fonts for fast loading.
GEOMETRIC & BALANCED
For the visual direction, Rocket wanted something reflective of the construction industry but also distinctive at the same time. We pursued a geometric and balanced aesthetic to evoke a sense of strength and reliability around the brand.


Logo: the direction pursued was centered around the word “Rocket” hence the “R” logo and the rocket that is revealed within the negative space of the “R.”
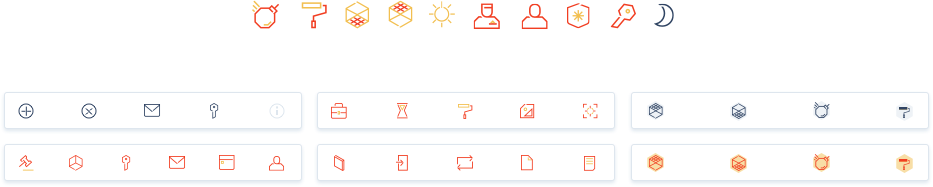
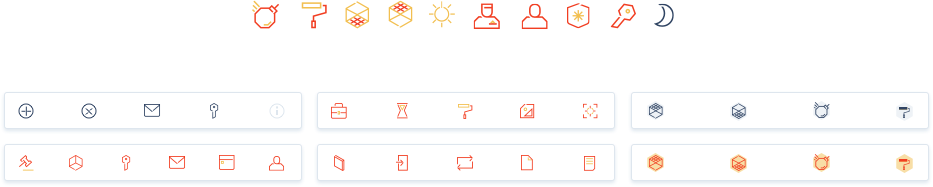
Drawing from the foundations of Rocket CM’s logo, the icons were also influenced by the creation of sharp angles and all had an intentional gap in the outline to form a cohesive feel.


Icons explored in the two primary colours of the UI style and made for the sizes, 48X48 and 24X24.


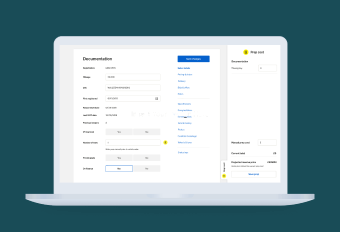
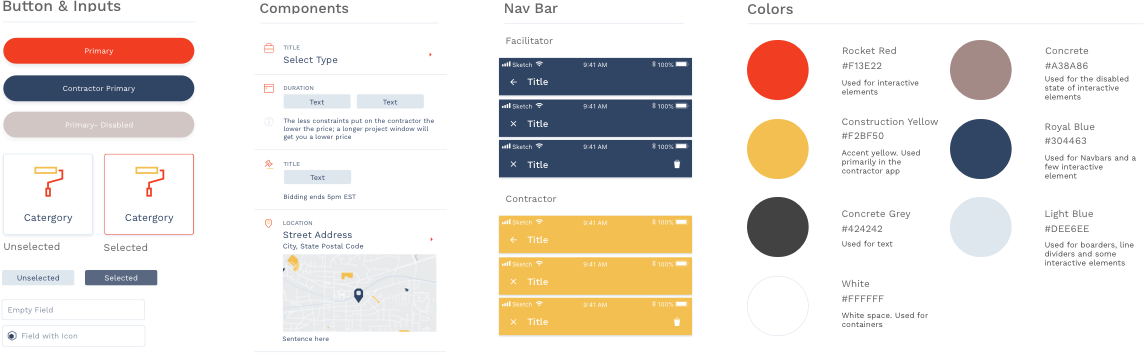
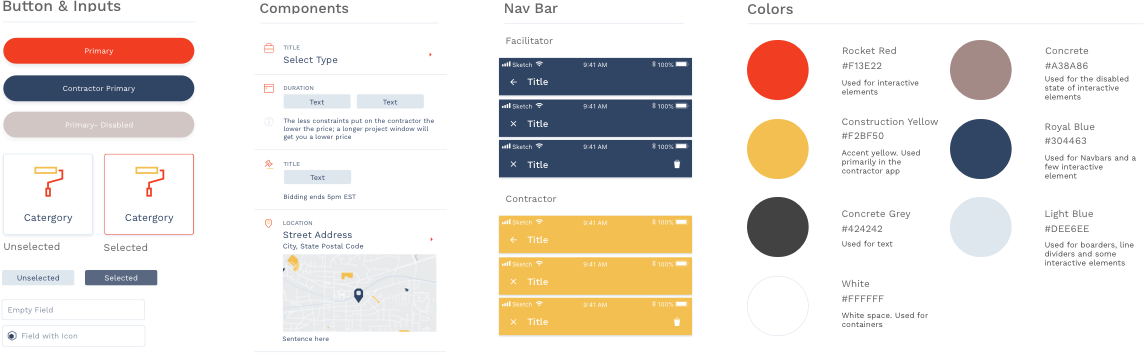
Design Style Guide for both application which includes buttons, components, and colours.
With the icons and components, a comprehensive design system and documentation for Rocket CM was formed and applied to both mobile applications.
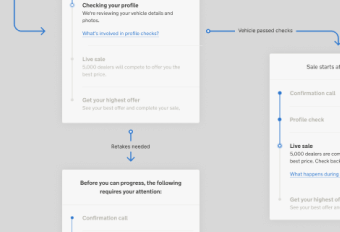
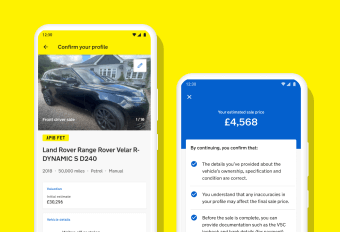
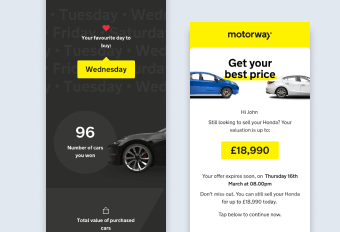
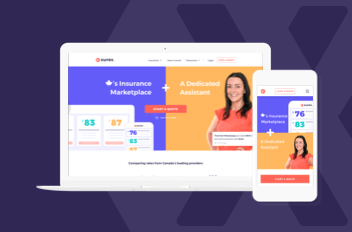
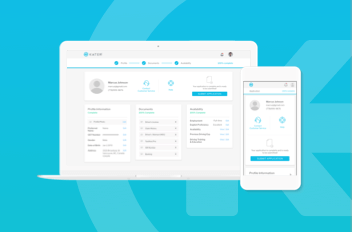
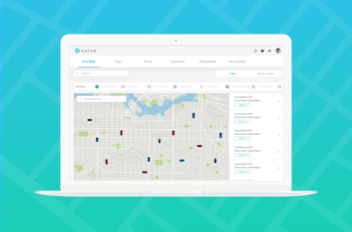
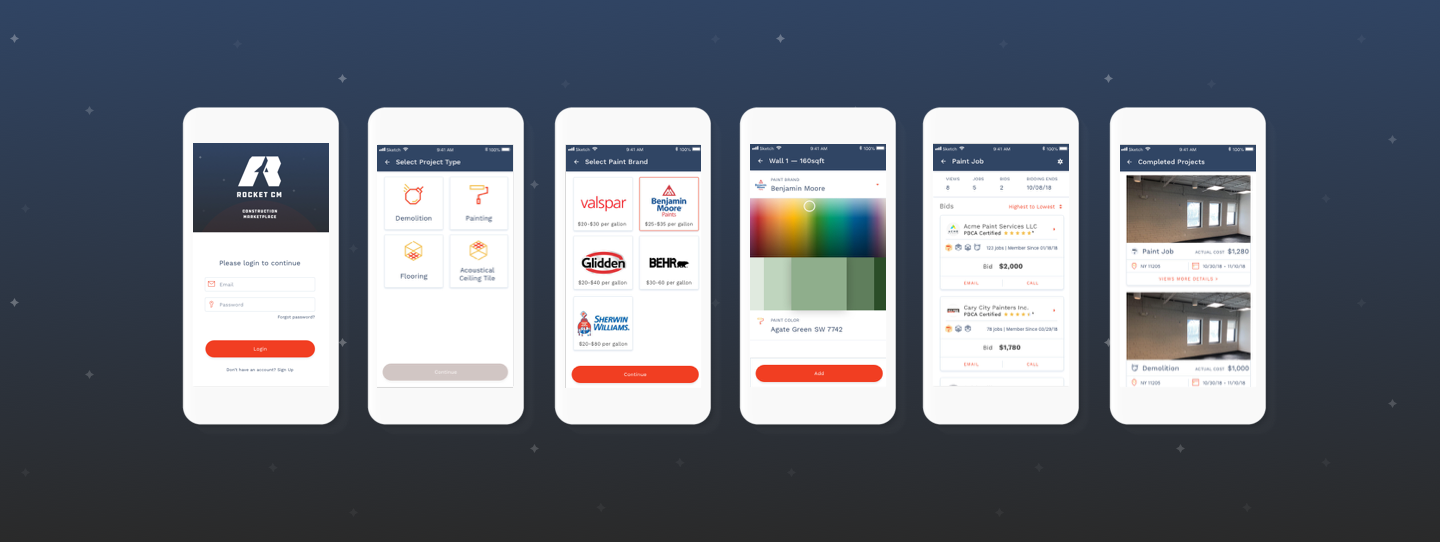
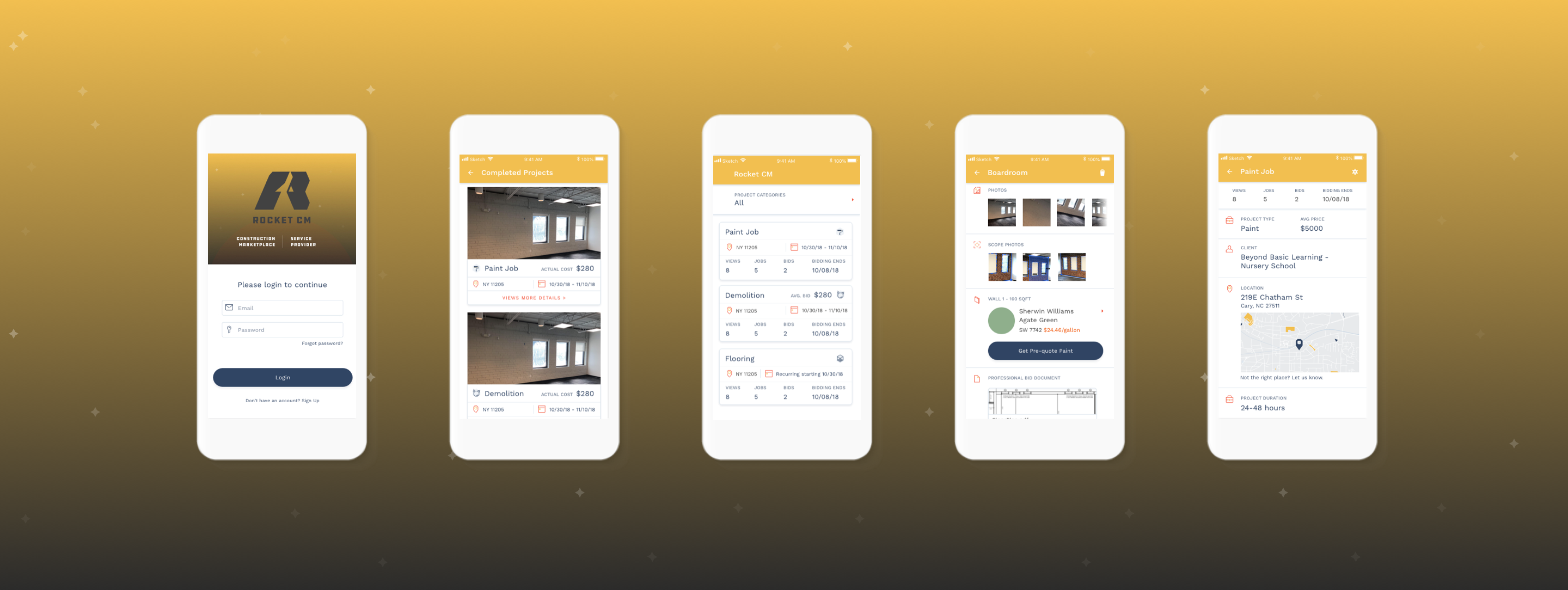
Slide 1: Facilitator app screens where users can post job details | Slide 2: Contractor App screens
Rocket CM now has a refined concept app they can confidently pitch-complete with an established UI style guide that includes components and icons that are distinctive of its visual identity.